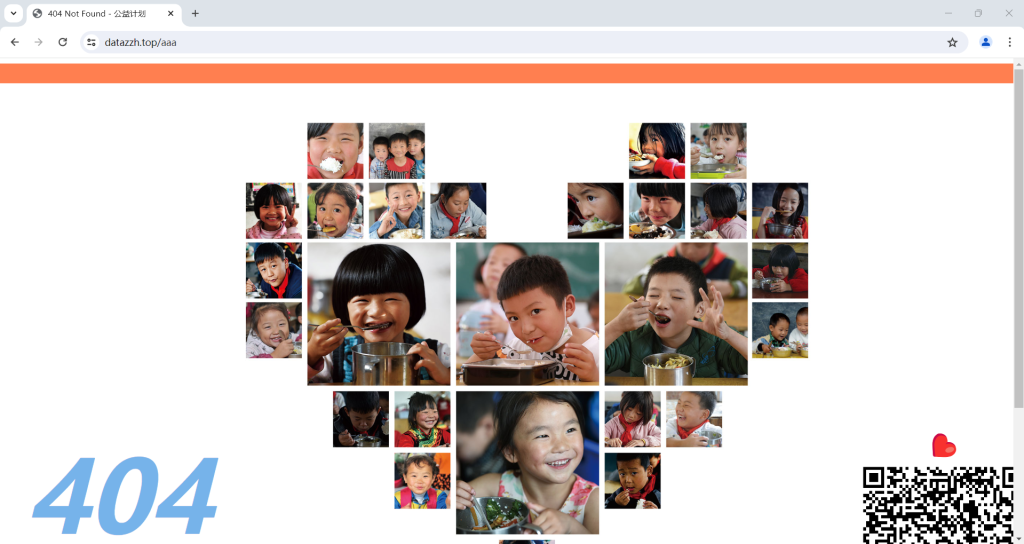
404页面设计
在网站中的404.php页面中进行添加修改
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content=" datazzh的 404 错误页面,当您看到这个页面,表示您的访问出错,这个错误是您打开的页面不存在,请确认您输入的地址是正确的!虽然你访问的页面找不回来了,但是我们可以一起贡献自己的一份力量!" />
<meta name="keywords" content="404,404 错误页面,404 公益计划" />
<title>404 Not Found - 公益计划</title>
</head>
<body>
<script type="text/javascript" src="https://volunteer.cdn-go.cn/404/latest/404.js" charset="utf-8"></script>
</body>
</html>

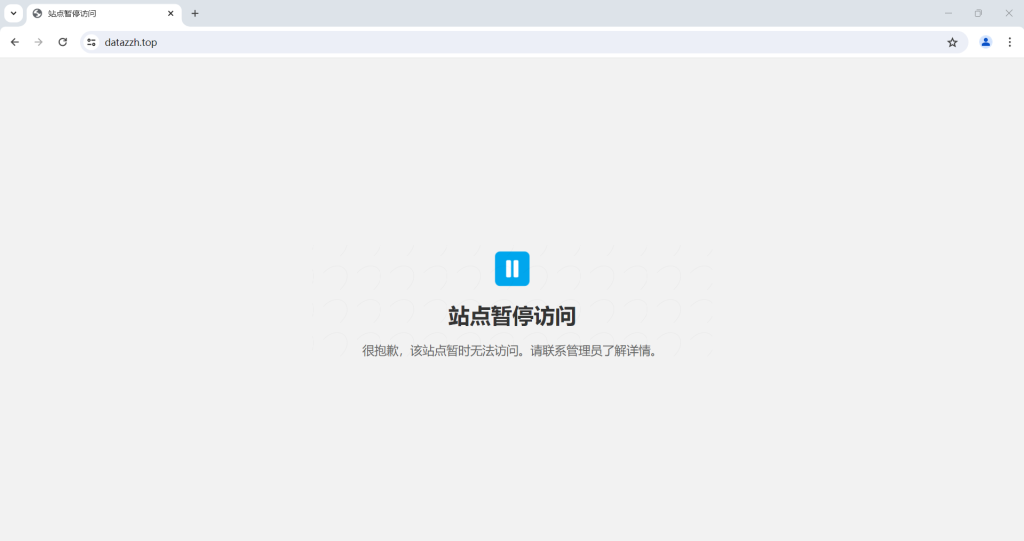
网站停用提示页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>站点暂停访问</title>
<style>
body {
margin: 0;
padding: 0;
font-family: 'Arial', sans-serif;
background-color: #f2f2f2;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
overflow: hidden;
}
.pause-container {
text-align: center;
position: relative;
width: 100%;
max-width: 600px;
}
.pause-icon {
font-size: 48px;
color: #333;
margin-bottom: 20px;
animation: pulse 2s infinite;
}
@keyframes pulse {
0% { transform: scale(1); }
50% { transform: scale(1.1); }
100% { transform: scale(1); }
}
h1 {
font-size: 32px;
font-weight: bold;
color: #333;
margin: 0 0 20px 0;
}
p {
font-size: 18px;
color: #666;
margin: 0;
}
.pause-overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200"><path d="M0,100 C100,0 200,100 100,200" style="fill:none;stroke:rgba(0,0,0,0.1);stroke-width:2" /></svg>');
background-size: 50px 50px;
animation: overlay-animation 2s linear infinite;
opacity: 0.5;
}
@keyframes overlay-animation {
0% { background-position: 0 0; }
100% { background-position: 50px 50px; }
}
/* 响应式布局 */
@media (max-width: 600px) {
h1 {
font-size: 28px;
}
p {
font-size: 16px;
}
}
</style>
</head>
<body>
<div class="pause-container">
<div class="pause-icon">⏸</div>
<h1>站点暂停访问</h1>
<p>很抱歉,该站点暂时无法访问。请联系管理员了解详情。</p>
<div class="pause-overlay"></div>
</div>
</body>
</html>

随机诗词
<p style="color:white;font-weight:bold">随机诗词</p>
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script>
<div id="poem_sentence"></div>
<div id="poem_info"></div>
<script type="text/javascript">
jinrishici.load(function(result) {
var sentence = document.querySelector("#poem_sentence")
var info = document.querySelector("#poem_info")
sentence.innerHTML = result.data.content
info.innerHTML = '【' + result.data.origin.dynasty + '】' + result.data.origin.author + '《' + result.data.origin.title + '》'
});
</script>
随机一言
https://developer.hitokoto.cn/sentence/demo.html
https://v1.hitokoto.cn/(从7种分类中随机抽取)
https://v1.hitokoto.cn/?c=b (请求获得一个分类是漫画的句子)
https://v1.hitokoto.cn/?c=f&encode=text (请求获得一个来自网络的句子,并以纯文本格式输出)
<p style="color:white;font-weight:bold">随机一言</p>
<p id="hitokoto">
<a href="#" id="hitokoto_text">:D 获取中...</a>
</p>
<p id="hitokoto">
<a href="#" id="hitokoto_info">:D 获取中...</a>
</p>
<script>
fetch('https://v1.hitokoto.cn/?c=b ')
.then(response => response.json())
.then(data => {
const hitokoto = document.querySelector('#hitokoto_text')
hitokoto.href = `https://v1.hitokoto.cn/?c=b?uuid=${data.uuid}`
hitokoto.innerText = data.hitokoto
const hitokotoInfo = document.querySelector('#hitokoto_info')
hitokotoInfo.href = `https://v1.hitokoto.cn/?c=b?uuid=${data.uuid}`
hitokotoInfo.innerText = data.from_who+"《"+data.from+"》"
})
.catch(console.error)
</script>
背景滚动模糊
<!--滚动模糊-->
<script>
window.addEventListener("scroll", function (e) {
if (window.scrollY > window.innerHeight * 0.3) {
document.querySelector("#content").classList.add("scrolled");
} else {
document.querySelector("#content").classList.remove("scrolled");
}
});</script>
<style>
#content.scrolled::before, #content.scrolled::after {
filter: blur(6px); /*数字越大虚化越明显*/
transform: scale(1.02); /*数字越大背景放大越明显*/
}
#content::before, #content::after {
transition: filter .3s ease, transform .3s ease !important;
filter: blur(0px);
transform: scale(1.02);
}
</style>
